When designing a logo, you’re bound to come across the term “vector” - with or without using our logo maker. In the most simple language, vector graphics can be described as pathways defined by a beginning and end, with other points, curves, and angles included. A path can be a line, a triangle, a curved shape or a square. Vector graphics can be as simple or complex as you want them to be.
...and to take it a step further, vectors are composed of formulaic curves. Vector graphics and objects are based on a coordinate system called the Cartesian coordinates, where points in three dimensions are a triplet of numbers.
An additional, third coordinate (z) would be the point creating a 3d model. Although this might be a bit off topic in terms of logo design, it is important to understand in order to grasp the basic idea of vector points. Each path, line, curve or shape is at the highest quality at any size you would want to share or print your design because it is directed right back to a precise equation.

Vector files are widely used in the printing industry, with applications including logos on business card magnets, billboards, business cards, booklets, catalogs, calendars and other physical promotional products. In the web design world, logos can be seen anywhere from digital ad space to social media platforms.
A few years ago, we introduced the world of vector files. We’re now back to explain and dive into the topic further in order to outline the importance of working with a vector file especially when it comes to your wonderful new logo. We’ll share a few recommendations along the way as well.
Vector graphic file types
Scalable Vector Graphics (SVG) are designed for two-dimensional vector graphics and usually used in web page applications. SVG’s are based on XML, which stands for Extensible Markup Language. This is a markup language which defines a set of rules for encoding documents in a format, including both human-readable and machine-readable. SVG’s feature images, text, and animation. The files open in both image and text editors. Graphic elements are perfectly scalable and retain their high quality even during editing, which makes it ideal for creating web-based illustrations and editing files.
Adobe Illustrator (AI) files were developed specifically for Adobe Illustrator. AI has some limitations, but it’s still compatible with all major image editors. These files provide acceptable image quality even when the image is scaled. AI files can easily be converted to .pdf files, where Adobe Acrobat is the best tool for editing. The work you do in an Illustrator file is non-destructive, meaning a conversion to a PDF file format should be the last step.
Portable Document File (PDF) files are a surprising vector file type for many because they are widely used outside of this context. PDFs are a popular format developed by Adobe and display printed materials (vector logos), presentations, and documents. PostScript tools allow for the adding of links, animations, and sounds to your file. PDFs are handy for saving files that contain both graphics and text. Graphic elements in PDFs take up little space, are correctly displayed across different devices and systems, and enable a wide array of printing options making this file type quite handy. Many printers utilize .pdf as a standard for printing.
Encapsulated Postscript (EPS) was developed by Adobe and is compatible with all popular editors, like Illustrator, Photoshop, CorelDraw, and GIMP - to name a few. EPS files support a wide range of tools for editing and processing vector logos and other images without a loss of quality. They are widely used in the professional printing industry.
Working with a vector graphic file

Before opening a vector file, it’s important to have both the correct software and fonts downloaded based on your project needs.
You can download fonts from your preferred font websites, or you can move a font file from an existing “Font” folder on your computer. Right-click to unzip the font file if it is in a ZIP file format, then right-click again (or skip to) the font file to select “Install” from the drop down menu. You’ll have a new window confirming the installation and your new font should be visible in your software’s font drop down menu.
It’s important to have the right software available to work with vector files. The programs below allow users to use specific commands to design, edit, export and share.
- Adobe llustrator is the most widely-used vector editor and many other tools have emulated its user interface.
- CorelDRAW is a vector editor which reads and writes EPS, AI, PDF, SVG amongst other formats. It is the second most widely-used vector editor on the market, right after Adobe Illustrator.
- Affinity Designer is professional graphic design software specifically made for user interface (UI) and user experience (UX) design...and a cheaper alternative to Illustrator.
Free and recommended vector graphic software
The programs below are free, open source and recommended due to their ease in use, especially for beginners.
- Vectr is a simple, yet powerful cross-platform graphics software used to create vector graphics easily and intuitively.
- Inkscape is a professional vector graphics editor compatible with Linux, Windows, and macOS. The software promises a user-friendly interface with many features followed by easy instructions for application.
- Gravit Designer is a graphic design application offering full features for drawing vectors. Although the interface may look intimidating, its user guide is quite friendly and cohesive.
- Skencil is an interactive vector drawing application, especially helpful for users familiar with the Python language.
Why use a vector file?

Vector files are flexible with resizing. Users are able to scale up or down as much as you desire without losing the quality of the file.
Vector files are flexible with exporting. These files can be exported to any type of graphic you might need for your design, including any raster format, like PNG, JPEG, GIF, and TIFF files.
Vector files occupy very little disk space, because there is no fixed intrinsic resolution. They take into account the resolution of the device into which they are displayed (ex, monitors, printers, etc).
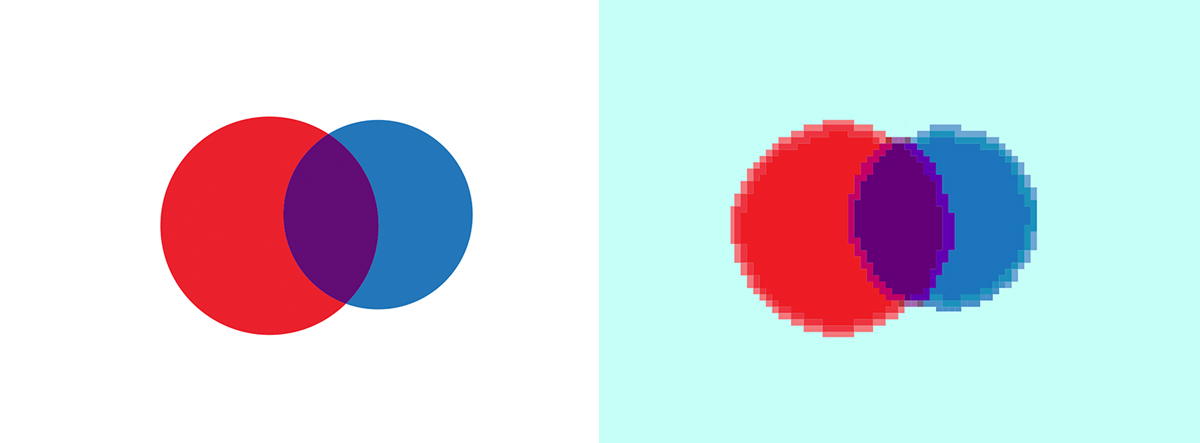
Consequently, vector files possess a higher image quality because they are not dependent on image resolution. Vector files provide true points rather than an approximation that a raster graphic would provide. That brings us to our next important topic: raster files.

An introduction to raster graphic files
When understanding the idea behind raster files, it makes things a bit easy to relate it to pointillism. Pointillism is a painting technique where small, distinct dots of color are applied in patterns to form a larger, more complex image. Take Georges Seurat’s most famous painting from 1884, “A Sunday Afternoon on the Island of La Grande Jatte”, for example. Seurat uses just the right amount of points to trick the eye into perceiving certain colors and isolates specific characters as if they are their own islands. The painting is understood best from further away. To link this work of art with raster images, the basic idea is the same. Raster files create an illusion of color through refractions, reflections - ambiguous points. They give the illusion of form, light, and objects on a two dimensional surface or on a computer screen.
Raster files were first used for tv technology, with the term referring to the region of a cathode ray tube (CRT) or liquid crystal display (LCD) monitor capable of rendering images. TMI? The basic gist of raster files is that their complexity is shaped by the complexity or number of colored blocks, also known as pixels. These files are constructed using a fixed number of pixels, which can’t be significantly resized without compromising their resolution.
Raster file application
Raster files are considered most ideal to use when you would rather show the subtleties of color gradients and shading. For example, while editing photographs or painting photorealistic illustrations - but not for working on your logo design or sharing with a collaborator.
Raster files use thousands of pixels to build an image. A few important terms to note are PPI (pixels per square inch), used for digital technology, and DPI (dots per inch), which is used for print rather than digital technology.
Once a raster image has been generated it cannot be resized. This can seriously limit the application of your logo and is important to take into account.
In the end, the decision you make regarding which file type to work with comes down to how you intend to use it. Adobe said it best:
“Since vectors are based around formulas, a vector image can scale at high resolution to virtually unlimited sizes.”
Logogenie’s high-resolution logo package

Within Logogenie’s free and premium software, users have access to a wide range of effective tools that will help you create logo designs. We have outlined how to use these features here.
Once you’ve finalized your design, you can download vector files of your logo design in one single package. This includes multiple high resolution files formatted for both print and web, including JPG, PNG, PDF, and SVG files. This makes moving forward with your design incredibly easy, whether you continue to work on the design with another designer or collaborator, share it with your audience, or send it off to a print shop for promotional material. The file will be ready to go!